
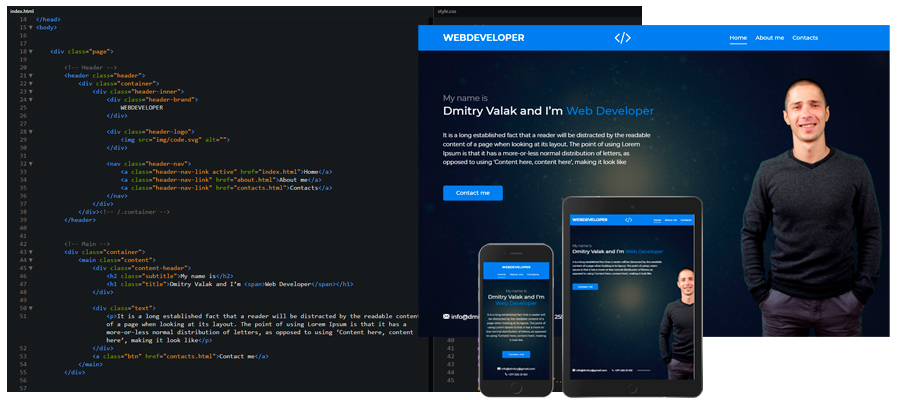
Jūs patstāvīgi varēsiet izstrādāt savu pirmo adaptīvo portfolio tipa mājaslapu atkārtojot darbības, kas tiek parādītas video nodarbībās.

Kā tiek veidoti IT projekti? Ar kādiem sarežģījumiem IT projekts sastopas izstrādes laikā? Ar šo un citu informāciju Jūs iepazīstināsim pirmajā nodarbībā.
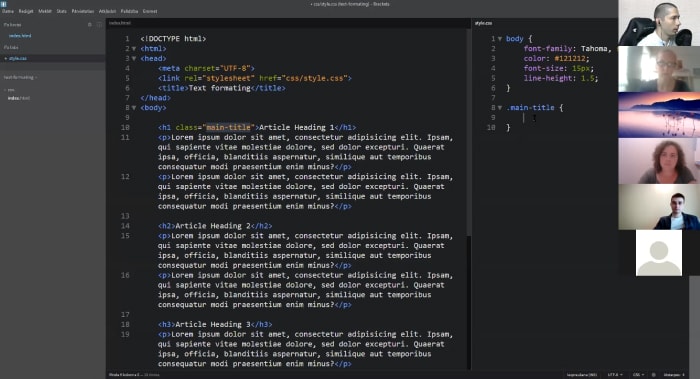
Kā arī šajā sadaļā Jūs uzzināsiet, kas ir tīmekļa vietne, tiksiet iepazīstināti ar tīmekļa vietnes izstrādes pamatiem un svarīgākajiem izstrādes instrumentiem. Jūs iemācīsieties kā stilizēt tekstus, izmantot saites, attēlus un veidot tabulas.
Šajā sadaļā Jūs iepazīsieties ar mūsdienīgu IT projektu vadības metodoloģiju Agile Scrum un kā tiek veidots grafiskais prototips pirms IT projektu izstrādes.
Savukārt video nodarībās Jūs iemācīsieties veidot vienkāršas tīmekļa vietnes, kā arī praktizēsiet darbā ar mājaslapu foniem, elementu pozicionēšanu, pseidoklasēm un iemācīsieties veidot dažādas formas.
Kas ir SEO? Kādi ir SEO pamatprincipi, kurus zinot Jūs vienmēr iegūsiet labus rezultātus Google meklēšanā. To visu Jūs uzzināsiet šajā sadaļā, kā arī turpināsiet praktizēties tīmekļa vietņu izstrādē, apgūstot mūsdienu web izstrādes pamatus izmantojot HTML5 un CSS3, elementu pozicionēšanu ar FlexBox, un citas būstiskas detaļas, kas ļaus veidot mūsdienīgākas tīmekļa vietnes.
Šajā sadaļā nostiprināsiet SEO iegūtās zināšanas mājaslapu popularizēšanā, kā arī citas būtiskas nianses. Iegūsiet ātru ieskatu domēna vārda iegādē un hostinga (servera) izvēlē, kas ir nepieciešams, lai publicētu izveidoto mājaslapu internetā.
Savukārt video nodarbībās Jūs iegūsiet praktiskas zināšanas par koda noformēšanu, kā izmantot mūsdienu fontus un darboties ar audio/video. Kā arī iemācīsieties pielāgot mājaslapas mobilajām ierīcēm.
Šajā sadaļā saņemsiet daudz informācijas, kas Jums palīdzēs veidot profesionālas un mūsdienīgas mājaslapas. Figma, Adobe XD, Photoshop dizaina izstādes rīki, uzzināsiet kas ir domēns ,backend, cms un daudz citas noderīgas informācijas
Savukārt praktiskajās nodarbībās Jūs praktizēsieties mūsdienīgas un responsīvas mājaslapas izveidē. Šadā veidā iziesiet pilnu ciklu mājaslapas izstrādē un nostiprināsiet iegūtās zināšanas. Rezultātā Jūs iegūsiet gatavu mājaslapu, kuru varēsiet viegli pielāgot savām vajadzībām.
Pēdējā sadaļā iepazisieties padziļināti ar Figma programmatūru web dizaina izstrādes nolūkiem. Kā arī ieskatīsieties no-code risinājumā Webflow - kas ļaus veidot mājaslapas bez programmēšanas. Nobeigumā aplūkosiet rīkus ar kuriem var automatizēt e-pastu un sms izsūtni digitālajā projektā - MailerLite un Text2Reach.
Sadarbībā ar LU Vadības un Uzņēmējdarbības mācību centru un VIAA, 2019. gadā tika organizēta pirmā klātienes apmācības programma. Programmu veiksmīgi absolvēja vairāk nekā 100 absolventu.

Balstoties uz veiksmīgu 2019. gada pieredzi, apmācības programma tika turpināta arī 2020. gadā - gan pavasarī, gan rudenī (aktuāla šobrīd). Tāpat, kā pirmā organizētā programma, arī šīs ir guvušas lielu atsaucību, katrā no posmiem piedalās vairāk nekā 100 dalībnieku.

2020. gadā beigās bija ieplānotas klātienes apmācības sadarbībā ar LU Vadības un Uzņēmējdarbības mācību centru un VIAA, bet COVID-19 pandēmijas dēļ šīs apmācības tiek organizācijas tiešsaistē (online). Programmā ir vairāk kā 60 dalībnieki.


Uzņēmējs un TrustSearch startup uzņēmuma dibinātājs, kas piesaistīja 130 000€ investīcijās. Maģistra grāds Informāciju Tehnoloģijās (RTU), 8+ gadu pieredze IT jomā, specializācija - IT projektu vadība, SEO (Google/Yandex), metodoloģijas - Agile Scrum, Kanban, Lean, tehnoloģijas - HTML5, CSS3, JavaScript, jQuery, GIT, PHP7, SQL, Laravel, OcotberCMS

Frontend guru ar 150 tūkst. sekotāju youtube kanālā. 8+ gadu pieredze IT industrijā, specializācija - Frontend developer, tehnoloģijas - HTML5, CSS3, SASS, LESS, Gulp, WebPack, Git, JavaScript, jQuery, PHP, SQL, ietvari (Frameworks) - Bootstrap, Foundation, Vue.JS, CodeIgniter, WordPress, OctoberCMS, vada online apmācības vairāk nekā 5 gadus.

15 dienu naudas atgriešanas garantija - Jūs pilnībā neriskējat, ja kādu iemeslu dēļ nejutīsities komfortabli turpināt apmācības, atgriezīsim 100% apmācību maksu!
“Uzņēmumam bija landing lapa, kura izskatījās novecojusi un vajadzēja atjaunot. To esmu arī veiksmīgi izdarījusi un tagad mājaslapa ir krietni mūsdienīgāka.”Katrīna Rozentāle
“Es visiem iesaku, kam ir vēlme kaut-ko mainīt un kam ir interesanta IT sfēra. Nebaidīties iet un mēģināt. Pamēģināt vajag - grūti tas nav!”Ivita Pirante
Pēc apmaksas Jūs saņemsiet piekļuvi studenta kabinetam kurā būs pieejami apmācību materiāli ērtā un pārskatāmā veidā 24/7.
Apmācības ir sadalītas 5 sadaļās, katra sadaļa sākas ar lekciju. Lekciju formātā Jūs tiekat sagatavoti praksei un iegūstat pamat teorijas bāzi, lai varētu veiksmīgi praktizēties.
Pēc katras lekcijas sekos virkne ar praktiskām video nodarbībām kurās Jūs sāksiet veidot mājaslapas, līdz nonāksiet līdz mājaslapu popularizēšanai izmantojot SEO. Apmācību nobeigumā Jūs sagaida praktisks darbs kurā Jūs izveidosiet mūsdienīgu mājaslapu.
Visas lekcijas un video apmācības ir ierakstu veidā, līdz ar to Jūs varat mācīties jebkurā Jums ērtā laikā.
Jā, šīs apmācības pilnībā piemērotas iesācējie. Apmācību materiāli ir sagatavoti tā, lai iesācējam būtu viegli darboties. To apstiprina lielais abolventu skaits un to atsauksmes.
Visi apmācību materiāli būs Jums pieejami 24/7, līdz ar to ilgums atkarīgs no Jums - cik daudz laika Jūs veltīsiet apmācībām. Optimālais apmācību ilgums ir 4-8 nedēļas.
Jā! Pēc veiksmīgas kursu absolvēšanas tiek izsniegts sertifikāts.
Ir nepieciešams dators, interneta pieslēgums, kā arī pamatzināšanas datora lietošanā.
Apmaksa iespējama ar bankas karti mūsu mājaslapā vai ar rēķinu, sazinoties ar mums privāti. Kā arī nodrošinam 15 dienu naudas atgriešanas garantiju.
Jā, apmācības laikā Jums tiks nodrošināts atbalsts un pasniedzēju konsultācijas!